Canvas + Egret 制作绘图画板
虽说Egret实现了大部分As3的API以及其中的功能,之前还是觉得蛮神奇的。后来打算做一个绘图的画板,当做练手。因为以前刚开始学AS3的时候 也做过。于是开搞,发现其他功能都能实现,唯独一个,就是橡皮擦。考虑的方式是 将笔触设置为透明即可,但Egret提供的API却不支持。
于是网上寻找H5橡皮擦,发现有大神实现过。于是才知道,其实Canvas 是有操作像素,以及清除笔触之类的功能的。但Egret却没提供,估计是因为Egret本身就是一个Canvas 而官方是不建议 直接操作这个Canvas的。那么最后想到的方案是 通过Egret来实现其他操作,显示。而绘图这一层用单独的一个Canvas来做。最后还是实现了
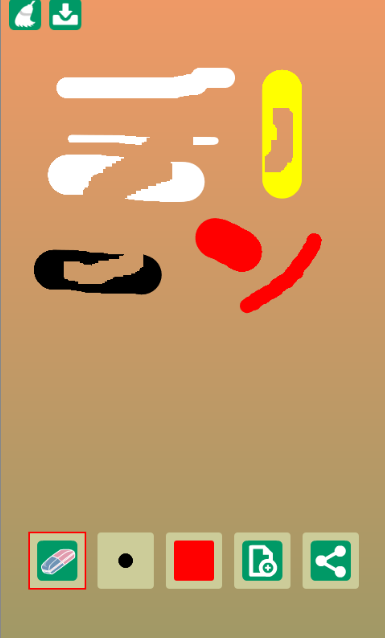
具体功能有下面:
可设置笔触 大小 以及颜色
可执行橡皮擦功能 橡皮擦目前为固定的正方形 且大小固定
可执行分享到QQ空间
可下载当前绘制内容
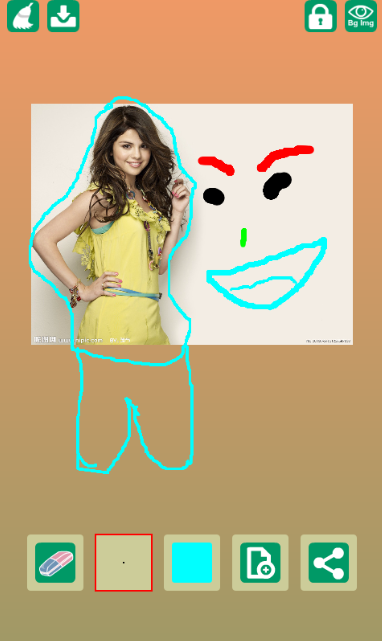
可以导入外部图片作为背景图使用
导入的图片 可以任意拖动 也可以锁定拖动 执行笔触涂写 同时也可隐藏导入的背景图
说说其中用到的东西以及遇到的问题
1、判断当前平台是桌面浏览器 还是 移动端
this.mIsMobile = “ontouchstart” in window ? true : false;
这个在绘图的时候用到过,因为坐标有些变化
2、获取Egret的Canvas
首先获取了所有的Canvas var eCanvas = document.getElementsByTagName(“canvas”)[0];
然后是 创建绘图层Canvas var drawCanvas=document.createElement(“canvas”);
接着是将绘图Canvas叠加到 egret Canvas的上面 eCanvas.parentElement.appendChild(drawCanvas);
3、处理叠加
由于两个Canvas 是在同一个Div里面的所以默认情况下 他们是不会叠加的,然后设置了zIndex 以及后面添加的Canvas的 style.left属性
最终通过 window.onresize事件调整了适配 让drawCanvas和 eCanvas 刚好能够叠加在一起
4、this的理解。
ts 里面或者说是js里面的this和 咱们的AS3里面的 是有区别的,as3里面的this指代的就是当前类的实例。不会”乱指”。
但是ts里面的this会发生改变“乱指”。具体的就是在调用回调函数的时候。
egret中调用全局函数 变量的时候 是必须要加上this关键字的,这个可以理解,此时的this就是指当前类的实例。
但是之前发现使用事件的时候也会传入this 一直没弄明白为什么。直到自己在写回调函数的时候,就明白了。
函数可以当做参数传入,同理调用的时候按照以前as3的思维 可以直接 callFunc&&callFunc() 这样调用。同样在egret中采用这种方式,发现出了问题。如A类 有个全局方法是 a() 这个作为参数传给了 B类 B类采用callFunc&&callFunc()的方式调用。
然而在a()里面调用A类的全局变量或函数 如 this.aa;那么就会报错,这是因为这个this此时并不是 A的实例。如果我们把a()弄成局部函数就可以了。
那么问题来了,如果需要传入全局函数怎么办,类似于egret事件监听那样。方法是在B类调用的时候 使用Function 的apply方法进行函数回调即可 同时将 A类的this作为参数传给B类 如 callFunc&&callFunc.apply(aThis);
5、关于分享
做AIR移动开发的时候 做分享功能是接入的是三方分享SDK 。同样,做网站的时候,包括此站用的是百度的分享代码。同样的网页分享如果使用百度的分享代码,那么达不到我的要求,比如我想要点击一个按钮直接跳转分享,而百度分享代码是直接插入到标签里面的,当然也可以通过代码来控制。
寻思着是否有简单的方法
最后发下一个很好的api接口 jiathis 感觉很爽,直接是传入一个使用了get的地址即可
6、关于代码
不得不说 ts真的很不错,如果有想实现的效果 而不知道怎么实现,直接百度js相关的即可,然后直接可以在egret wing中编写js代码 最后也同样顺利执行
7、上传
上传图片,使用了egret社区里面的郭大侠的h5loader



求大神把橡皮擦功能的原码发给小弟下,谢谢,
我的邮箱836465034@qq.com
遇到好egret上要实现橡皮檫的功能,请求指导下。
312265762@qq.com